Web
Description
The following OverNode are used to interact with the web.
Open Url

This node allows users to open URLs to external resources, such as web pages.
Url
String
Url pointing to a specific resource.
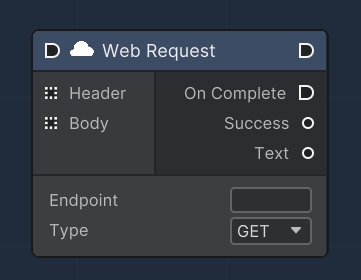
Web Request

The "Web Request" node is designed to send HTTP requests from within the Unity environment. It supports GET and POST methods, allowing for data retrieval and submission to web services. Headers and body parameters can be specified, and the node outputs the success status of the request as well as the response text in JSON format. An execution flow is triggered upon completion of the web request, facilitating asynchronous operations and handling of the response data.
Header
Dictionary<string, string>
Allows for the input of request headers as key-value pairs, which can modify the HTTP request sent.
Body
Dictionary<string, string>
Used for inputting parameters for the request, which can be used in the query string of a GET request or the body of a POST request.
On Complete
An execution output that triggers the next node in the flow once the web request is completed.
Success
bool
An output that indicates whether the web request was successful (true) or encountered an error (false).
Text
JSONNode
An output that provides the response text from the web request, parsed as a JSON node for easy access to data.
Endpoint
string
An editable field where the endpoint URL for the web request is specified.
Type
enum
A selectable dropdown that allows the selection of the HTTP method for the request, either GET or POST.
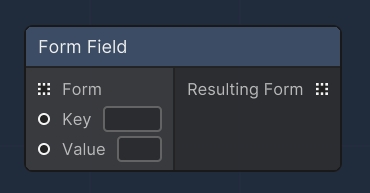
Form Field

The "Form Field" node is utilized to construct or modify form data within a web request. It allows for the addition or updating of key-value pairs in a form, which can be sent as part of an HTTP POST request. This node can be used standalone to create a single form field or chained with other "Form Field" nodes to construct more complex forms. It is particularly useful when combined with the "Web Request" node to dynamically build the body of an HTTP request.
Form
Dictionary<string, string>
An input slot that takes an existing form as a dictionary to which a new key-value pair will be added or an existing key will be updated.
Key
string
An input slot for the key of the form field. This defines the name of the form element.
Value
string
An input slot for the value of the form field. This is the data or content associated with the key.
Resulting Form
Dictionary<string, string>
An output slot that provides the resulting form with the new or updated key-value pair. It can be connected to other nodes to further build upon the form data.